If you use a cloze-style (aka. fill in the blank) question when learning vocabulary, you eventually come across a synonym. For example in German, you have wohnen and leben, and they mostly mean the to live. You can put it in the card as superscript:
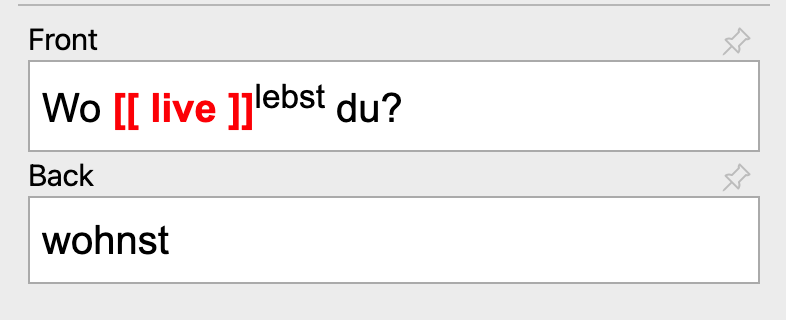
Front: Wo [[live]]lebst du?
Back: wohnst

There are a couple problems with this approach.
First, it’s a bit unnatural to type. Would you rather type “Wo wohnst du?”, or “Wo live du?”.
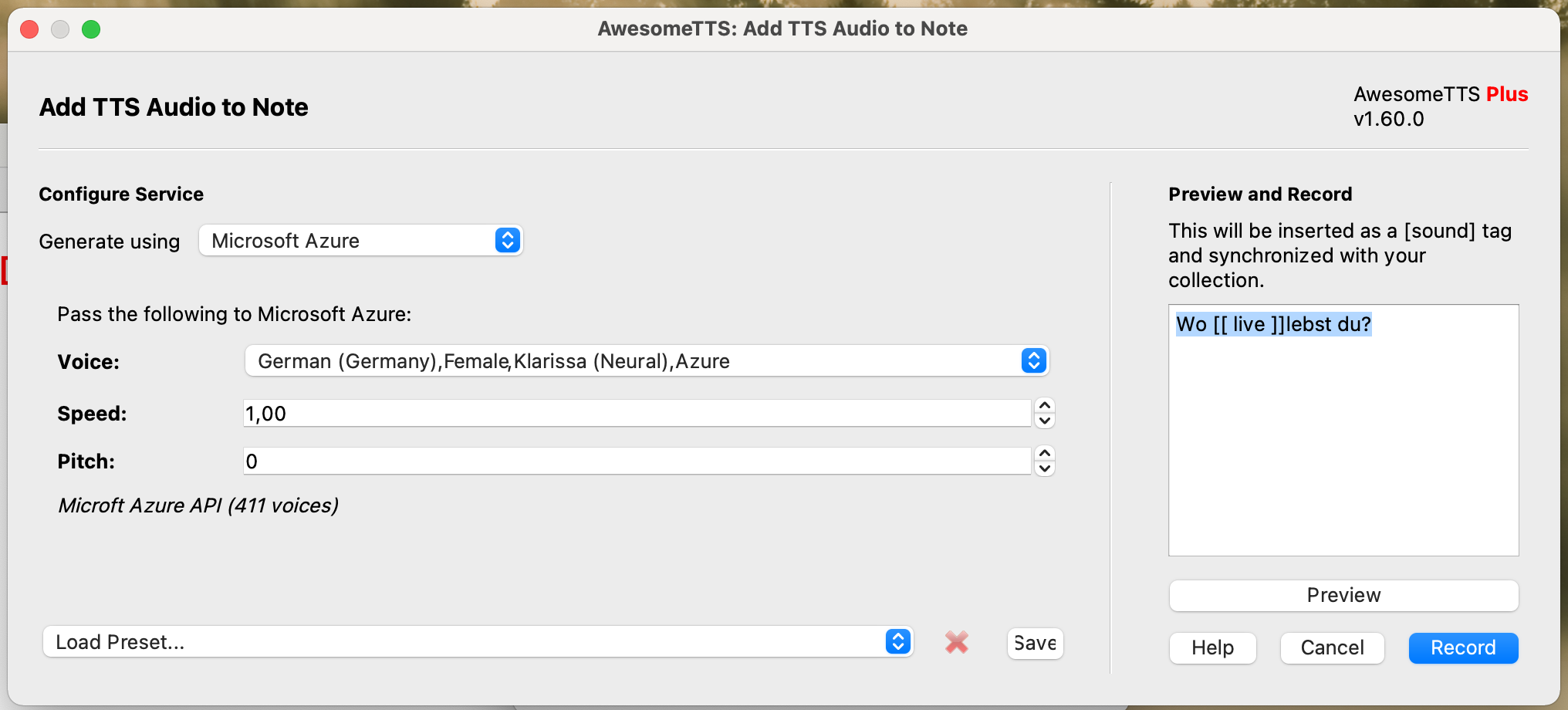
Second, it doesn’t work well if you want to generate text-to-speech (TTS) audio samples en masse with AwesomeTTS. If you pass this card to AwesomeTTS, it will generate audio with input “Wo [[ live ]]lebst du?”, which generates nonsense. What you want to feed it is: “Wo wohnst du?”

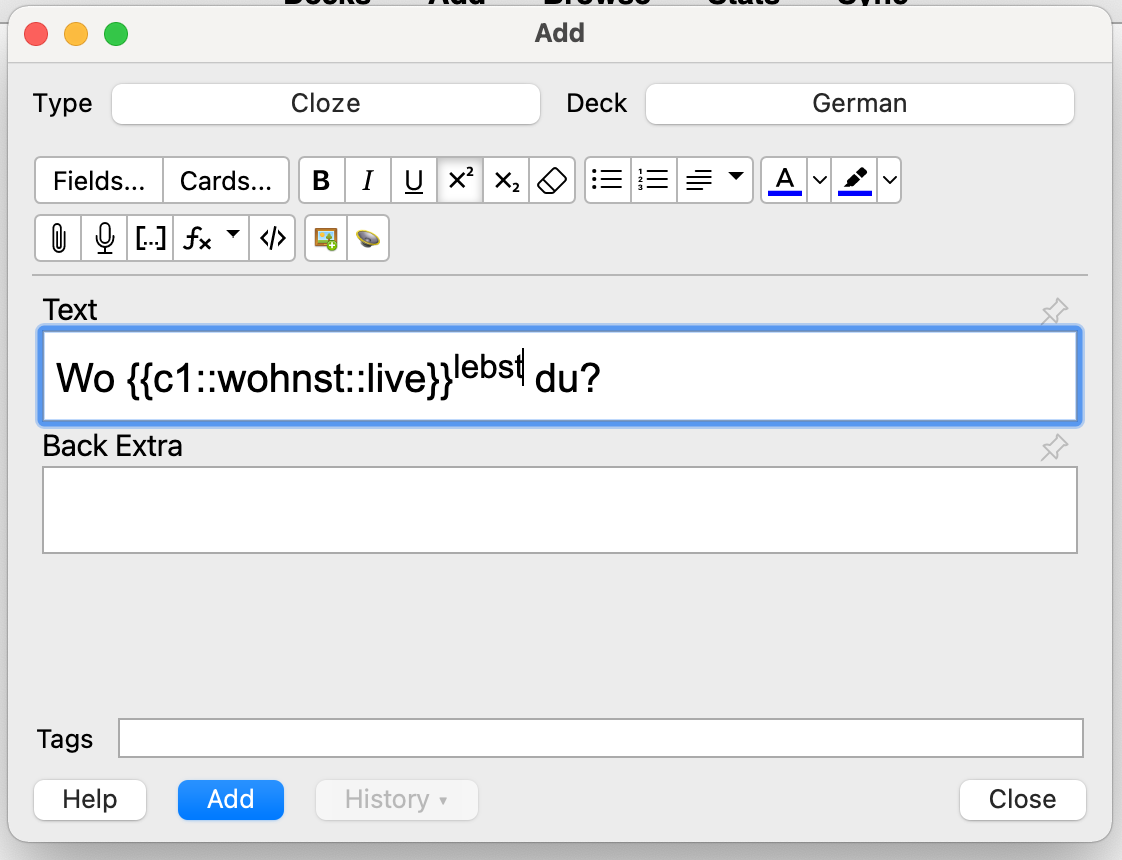
What if we use the built-in cloze template? Then the card would look like this:
Text: Wo {{c1::wohnst::live}}lebst du?

This is a bit more natural to type (start with “Wo wohnst du?” then add the cloze, then add the synonym). Anki has shortcuts for adding a cloze (⌘-C / ALT-C) and for adding superscript (⌘-SHIFT-= / ALT-SHIFT-=), making this a bit easier to type.
But this doesn’t solve the second problem. If we feed this to AwesomeTTS, it will generate audio for “Wo wohnstlebst du?” which is still nonsense.
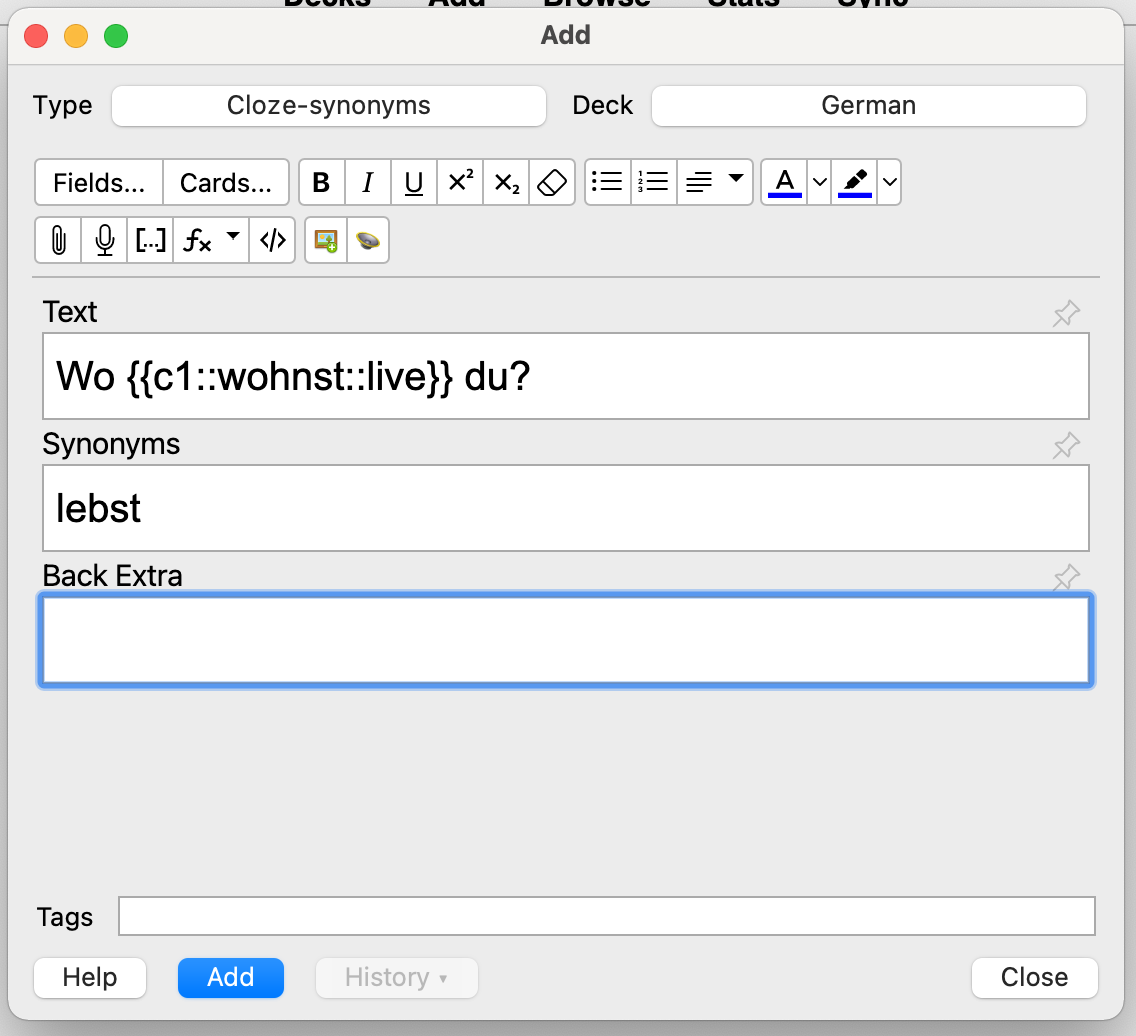
My solution: Put synonyms in another field.
Text: Wo {{c1::wohnst::live}} du?
Synonyms: lebst

This is the easiest to work with, IMO. Once you add the cloze hint, you can hit TAB and then type out the synonyms. Also the Text field can be fed directly to AwesomeTTS and it will work as expected.
We can modify the template to show the synonyms following the cloze entry, so it looks exactly like it did before.
Here’s the front:
{{cloze:Text}}
<br/>
<br/>
<span id="synonyms"><sup>{{Synonyms}}</sup></span>
<script>
var synonyms = $("#synonyms")
synonyms.insertAfter($(".cloze"))
</script>
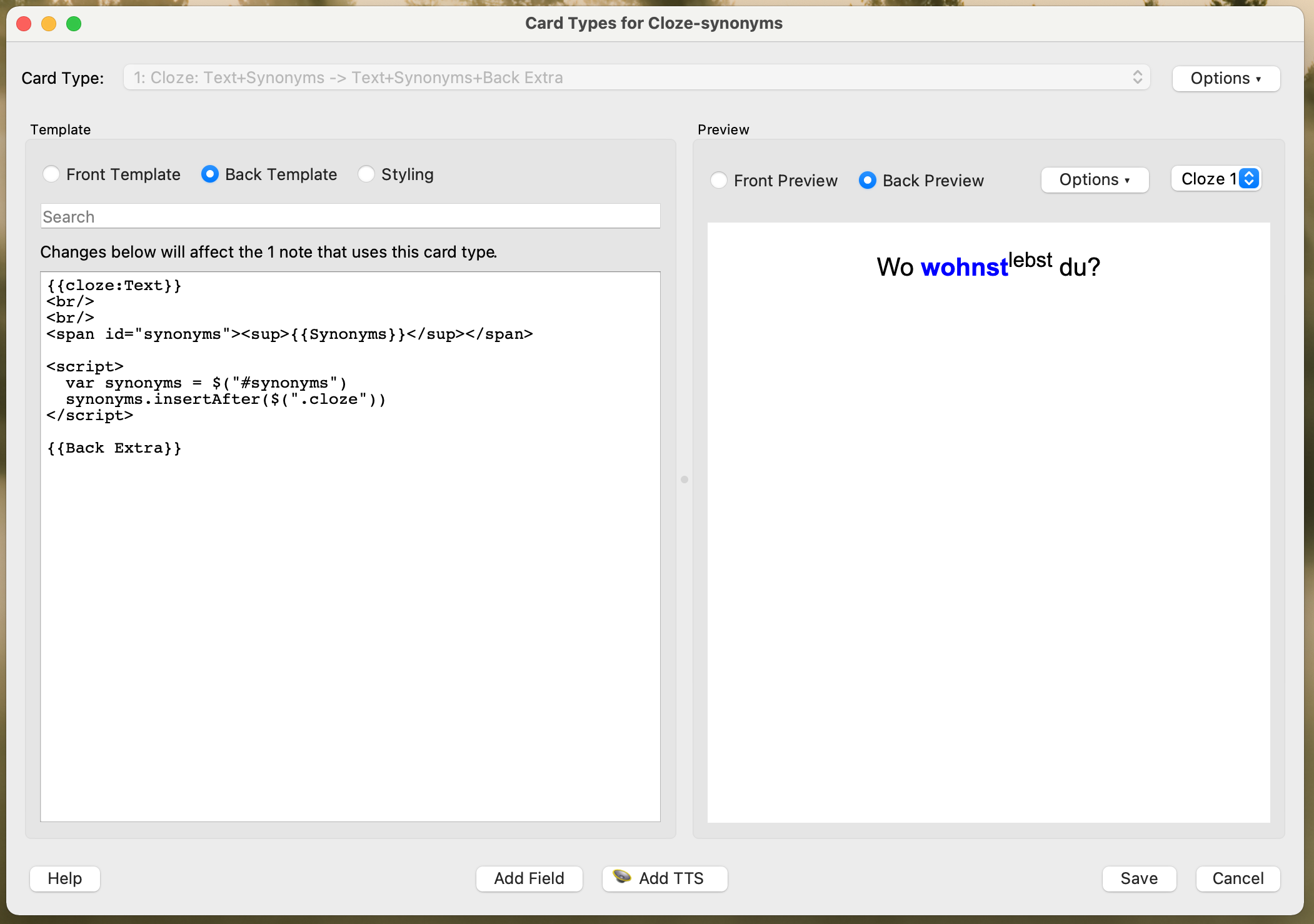
And the back is almost identical, just include the extra note:
{{cloze:Text}}
<br><br>
<span id="synonyms"><sup>{{Synonyms}}</sup></span>
<script>
var synonyms = $("#synonyms")
synonyms.insertAfter($(".cloze"))
</script>
<hr>
{{Back Extra}}
Voilà!

I’ve created a sample deck that contains the above template and note.
The original idea for this was provided by Vocabulary Labs course, which I highly recommend!